Introduction
HTML 5 is the latest in markup technology. Like it’s predecessors HTML 4.01, XHTML 1.0 and XHTML1.1 HTML5 provides new features that facilitate development for modern web applications. HTML5 also standardises features that web developers have been using throughout these last few years but never properly documented or integrated into one markup. HTML 5 is cross-platform which means that any operating system can take advantage of the new features of HTML5. The only technology required to run HTML5 is a web browser capable of parsing said markup. Most modern web browsers such as Chrome, Firefox and Internet Explorer support many of the HTML 5 features. Mobile web browsers that are installed on iPhones, iPads and Android phone all have support for HTML5.
Throughout this blog entry we will go through some of the new features which have been introduced with HTML 5 such as :
HTML 5 is designed to be backward compatible with each version of a browser. Using HTML 5 one can also check whether a particular feature is available in a given browser version by using Javascript. HTML 5 is a cooperation between the W3C ad the Web Hypertext application technology Working Group. These are some of the rule that were established for HTML 5;
One major factor in HTML 5 which wasn’t given the required attention in previous versions is MIME Types. MIME Types declare the type of content that the browser or server is parsing. We will see in later demonstration the use and importance of MIME types.
Task Summary
I found HTML 5 quite an interesting topic to read. This is a breakdown of the tasks that will be demonstrated in the remaining sections of this blog entry;
New and changed markup in HTML5
The bare minimum markup that is required to create an HTML 5 web page is very similar to XHTML 1.1 with some very small changes.

From the markup shown above notice that the DOC Type declaration has become more concise and only required as a backward compatibility feature to older browsers. The MIME type is defined in the <head> section were it states that the content within the HTML document is of content type text/html.
HTML5 defines a number of new semantic elements. The following are some of the new elements which are defined by the HTML5 specification;
Demonstrating Headers
The main purpose for creating a header element apart from the obvious is to give meaning to the document markup. This means that a header element defines a document outline of a document as opposed to using a div tag. Header elements like <h1> and <h2> give page structure. Taken together, they create an outline that you can use to visualize a page. Screen readers use document outlines to provide navigation in a page. In previous version of HTML elements h1 to h6 were the only way to create a document outline.

Demonstrating Articles
In previous version of HTML to properly define a document outline only one h1-6 element could be defined. Articles create separate document outlines were in you can define an h1-6 element per article. The article element defines a self contained node in the document outlet, the h1 element provides the title for that outline node.

Demonstrating Dates and Times
HTML 5 provides the <time> element to represent date and time. There are three parts to a <time> element;
The markup used in the demonstration specifies a date but not time. The format is a four-digit year, two digit month and two digit day separated by dashes.

Demonstrating Navigation
Usually when on designed a navigation bar the <ul> and <li> element were used and then group the element in a styled div. Although this type of markup is still valid the introduction of the <nav> element provides semantic meaning to the markup.

Canvas Element
The canvas element can be thought of as a drawing surface which can be used to render graphics such as graphs and games. A canvas when parsed is interpreted as a rectangle on the page which can use Javascript to draw lot of cool graphics. The markup of a canvas looks something like this;

When this markup is parsed through a browser the page is blank. To draw something on the canvas one must make use of Javascript like the example shown below;

When the function draw_b() is called the canvas is assigned to a variable called b_canvas and then a 2D context is assigned to the variable b_context. Then a context function called fillRect(x,y,width,height) is called to draw the rectangle depicted below.

From the script shown above one can notice that we get a 2D context to draw the required shape. The drawing context is where all the drawing methods and properties are defined. Some of the methods are fillStyle, fillRect(x,y,width,height), strokeRect(x,y,width,height) and ClearRect(x,y,width,height).
Media Elements
Current HTML versions funnel multi-media content through proprietary plugins such as Real Player or Quicktime. HTML5 defines a standard way to embed video using the <video> element. This elements is not fully supported by all browsers and is still evolving. There are no restrictions on the video codec, audio codec or container format you can use for your video. The <video> element can be used in two ways. If only one video file is required one can simply link the video using the src attribute.

In the <video> element declaration above the controls attribute sets a default set of controls to manage video playback. Other optional attributes are preload which downloads the video before playing it and playback which tells the browser to start playing the video as soon as possible.

When multiple videos codes must be available the <source> element is then introduced. The <source> element takes two attributes which are the src and the type. The type attribute specifies the video container such as video/ogg and the codecs which decode the video stream such as theora.

This markup allows for other videos of different type and codecs to be introduced
Form Elements
HTML 5 introduced about a dozen new input types that can be used in a form. In this section of this blog entry a demonstration of the different input types will be shown along with new attributes introduced in HTML5.
Placeholder Text
Placeholder text is displayed inside the input field as long as the field is empty and not focused.

The following result is achieved;

The current trend to focus a field is to use Javascript. Dealing with autofocus using Javascript has its disadvantages in some situations such as when pressing space bar and expecting the page to scroll. The autofocus field eliminates this problem.


Email Addresses and URL Fields
HTML5 defined several new input types and two of these types are email and url. Browsers that do not support these types of input will automatically disregard the attribute and treat the type as text.

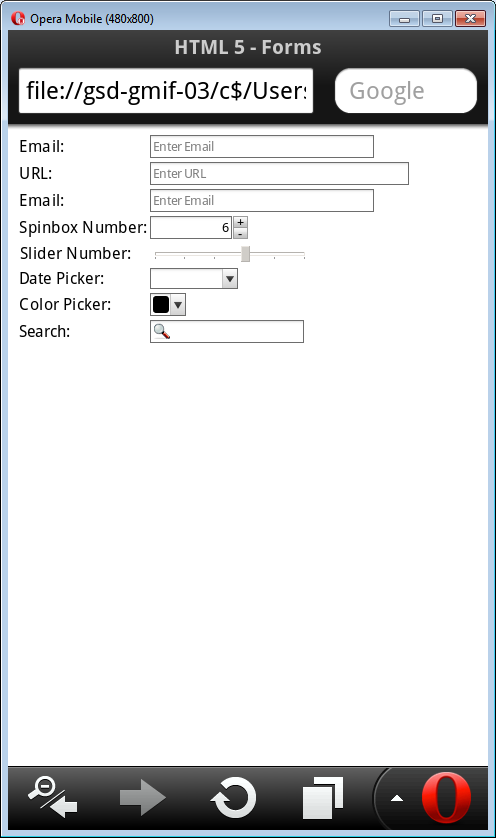
The following demonstration was performed on Opera Mobile Browser simulator.

Numeric Text fields
Taking numeric values as input is trickier than accepting an email or a URL since when asking for numbers you are usually asking for a number within a certain range. HTML 5 provides numerous ways (pun intended) to accept numbers.
Spinbox Number: type=”number”
Slider Number: type=”range”

This shows the different input controls displayed when using different input types with number.

Pickers
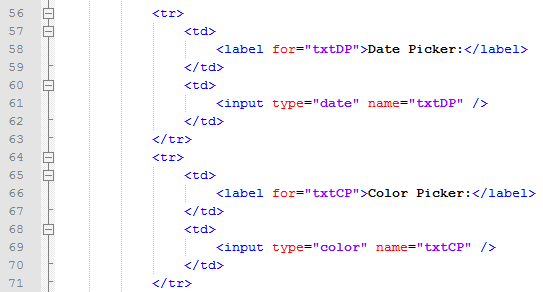
A pickers refers to a fields which when selected opens up a panel offering the user a choice from a group of items. Two of the most prominent pickers which are ubiquitous on the web are the date and color pickers. HTML 5 has provided two input types which provide said functionality. These input types are not yet fully supported by all browsers. This demonstration will take place on Opera Mobile Browser.


Search Boxes
The new search boxes available in HTML5 works differently on different browsers. When I tried to view the input field in chrome the field displayed itself as a normal text field but when I tried the same page on the Opera Mobile browser a search icon showed up. There is still lack of support for this input type amongst browsers.


Conclusion
Working with HTML5 has been an exhilarating experience. Having done a lot of work using HTML5 ‘s predecessors I know how difficult it is to maintain the integrity of a page between browsers especially when using Javascript. I believe that there is still a lot of work to be done with regards to standardization and support of emerging elements between browsers. Time will come when HTML 5 will replace most of the third party plugins and software that nowadays encumber the web.
HTML 5 is the latest in markup technology. Like it’s predecessors HTML 4.01, XHTML 1.0 and XHTML1.1 HTML5 provides new features that facilitate development for modern web applications. HTML5 also standardises features that web developers have been using throughout these last few years but never properly documented or integrated into one markup. HTML 5 is cross-platform which means that any operating system can take advantage of the new features of HTML5. The only technology required to run HTML5 is a web browser capable of parsing said markup. Most modern web browsers such as Chrome, Firefox and Internet Explorer support many of the HTML 5 features. Mobile web browsers that are installed on iPhones, iPads and Android phone all have support for HTML5.
Throughout this blog entry we will go through some of the new features which have been introduced with HTML 5 such as :
- New markup elements such as <header>, <footer> and <section>.
- The Canvas, which is an object that allows javascript programming.
- Embedding of video into web page without resorting to a third party plug-in.
- Geolocation which the user to share physical locations within a web application.
- Persistent local storage without using third party plugins
- Offline web applications.
- Improvements to HTML web forms
- Microdata that lets you create your own vocabularies beyond HTML 5.
HTML 5 is designed to be backward compatible with each version of a browser. Using HTML 5 one can also check whether a particular feature is available in a given browser version by using Javascript. HTML 5 is a cooperation between the W3C ad the Web Hypertext application technology Working Group. These are some of the rule that were established for HTML 5;
- New features are based on HTML, CSS, DOM and Javascript
- Reduce the need for third party plugins such as Flash
- Improve error handling
- Markup that replaces scripting
- Device independent
- The development process should be visible to the public
One major factor in HTML 5 which wasn’t given the required attention in previous versions is MIME Types. MIME Types declare the type of content that the browser or server is parsing. We will see in later demonstration the use and importance of MIME types.
Task Summary
I found HTML 5 quite an interesting topic to read. This is a breakdown of the tasks that will be demonstrated in the remaining sections of this blog entry;
- New and changed markup in HTML5
- Demonstrate the canvas element
- Demonstrate Media Elements
- Demonstrate new form elements
New and changed markup in HTML5
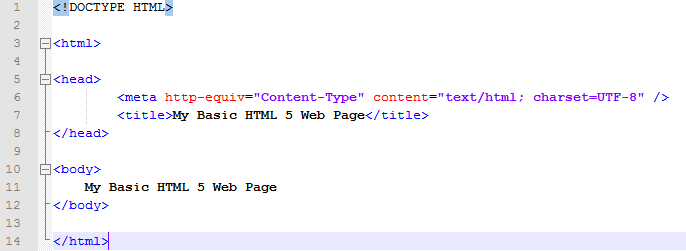
The bare minimum markup that is required to create an HTML 5 web page is very similar to XHTML 1.1 with some very small changes.
Basic web page in HTML 5
From the markup shown above notice that the DOC Type declaration has become more concise and only required as a backward compatibility feature to older browsers. The MIME type is defined in the <head> section were it states that the content within the HTML document is of content type text/html.
HTML5 defines a number of new semantic elements. The following are some of the new elements which are defined by the HTML5 specification;
| Element | Description |
| <section> | This element represents a generic section of a document or application. A section, in this context is a group of content, typically with a heading. For example a home page could be split into different sections example about us, what’s new etc. |
| <nav> | This element represents a section of a page that links to other pages or parts of the same page. |
| <article> | A self contained composition in a document that is intended to be reused such as syndication |
| <aside> | Represent content that is related to the content touching the element. |
| <hgroup> | Represents the heading of a section. It can be used to group a set of h1 - h6 elements to represent sub headings. |
| <header> | Represents a group of headings or navigations. Can be used to include <hgroup> or a set of h1 - h6 elements. This element can also be used to wrap a section’s table of contents or a search form |
| <footer> | This elements represents a footer for the parent element sectioning element. |
| <time> | Represents time on a 24 hour clock or a date from the Gregorian calendar. |
| <mark> | Highlights specific text in a given content element |
| <figure> | Contains pictorial content relevant to the content nested in. This element usually contains images, diagrams, code etc. |
Demonstrating Headers
The main purpose for creating a header element apart from the obvious is to give meaning to the document markup. This means that a header element defines a document outline of a document as opposed to using a div tag. Header elements like <h1> and <h2> give page structure. Taken together, they create an outline that you can use to visualize a page. Screen readers use document outlines to provide navigation in a page. In previous version of HTML elements h1 to h6 were the only way to create a document outline.
Defining document outlines using header ,hgroup and h1 - 6 elements
Demonstrating Articles
In previous version of HTML to properly define a document outline only one h1-6 element could be defined. Articles create separate document outlines were in you can define an h1-6 element per article. The article element defines a self contained node in the document outlet, the h1 element provides the title for that outline node.
Allowing for multiple use of an h1 element without disrupting the document outline
Demonstrating Dates and Times
HTML 5 provides the <time> element to represent date and time. There are three parts to a <time> element;
- A machine readable timestamp
- Human-readable text content.
- An optional pubdate flag.
The markup used in the demonstration specifies a date but not time. The format is a four-digit year, two digit month and two digit day separated by dashes.
Demonstrating the use of the element time
Demonstrating Navigation
Usually when on designed a navigation bar the <ul> and <li> element were used and then group the element in a styled div. Although this type of markup is still valid the introduction of the <nav> element provides semantic meaning to the markup.
Using the <nav> element to wrap an unordered list for navigation
Canvas Element
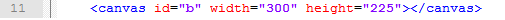
The canvas element can be thought of as a drawing surface which can be used to render graphics such as graphs and games. A canvas when parsed is interpreted as a rectangle on the page which can use Javascript to draw lot of cool graphics. The markup of a canvas looks something like this;
Declaring a canvas element
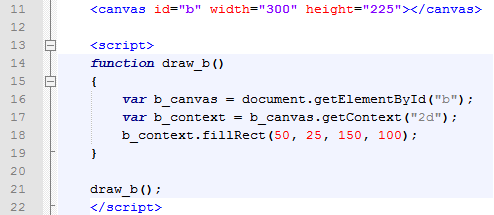
When this markup is parsed through a browser the page is blank. To draw something on the canvas one must make use of Javascript like the example shown below;
Drawing a rectangle using Javascript
When the function draw_b() is called the canvas is assigned to a variable called b_canvas and then a 2D context is assigned to the variable b_context. Then a context function called fillRect(x,y,width,height) is called to draw the rectangle depicted below.
Rectangle drawn on canvas
From the script shown above one can notice that we get a 2D context to draw the required shape. The drawing context is where all the drawing methods and properties are defined. Some of the methods are fillStyle, fillRect(x,y,width,height), strokeRect(x,y,width,height) and ClearRect(x,y,width,height).
Media Elements
Current HTML versions funnel multi-media content through proprietary plugins such as Real Player or Quicktime. HTML5 defines a standard way to embed video using the <video> element. This elements is not fully supported by all browsers and is still evolving. There are no restrictions on the video codec, audio codec or container format you can use for your video. The <video> element can be used in two ways. If only one video file is required one can simply link the video using the src attribute.
Using <video> element to load one video
In the <video> element declaration above the controls attribute sets a default set of controls to manage video playback. Other optional attributes are preload which downloads the video before playing it and playback which tells the browser to start playing the video as soon as possible.
A video playback of an .ogv video
When multiple videos codes must be available the <source> element is then introduced. The <source> element takes two attributes which are the src and the type. The type attribute specifies the video container such as video/ogg and the codecs which decode the video stream such as theora.
This markup allows for other videos of different type and codecs to be introduced
Form Elements
HTML 5 introduced about a dozen new input types that can be used in a form. In this section of this blog entry a demonstration of the different input types will be shown along with new attributes introduced in HTML5.
Placeholder Text
Placeholder text is displayed inside the input field as long as the field is empty and not focused.
Placeholder attribute
The following result is achieved;
Demonstrating placeholder text
Autofocus FieldsThe current trend to focus a field is to use Javascript. Dealing with autofocus using Javascript has its disadvantages in some situations such as when pressing space bar and expecting the page to scroll. The autofocus field eliminates this problem.
autofocus attribute
The following result is achieved;
Demonstrating autofocus
Email Addresses and URL Fields
HTML5 defined several new input types and two of these types are email and url. Browsers that do not support these types of input will automatically disregard the attribute and treat the type as text.
Using email and url attributes
The following demonstration was performed on Opera Mobile Browser simulator.
Demonstrating HTML 5 input type attributes email and url on Opera Mobile browser
Numeric Text fields
Taking numeric values as input is trickier than accepting an email or a URL since when asking for numbers you are usually asking for a number within a certain range. HTML 5 provides numerous ways (pun intended) to accept numbers.
Spinbox Number: type=”number”
Slider Number: type=”range”
HTML markup to accept input using different types
This shows the different input controls displayed when using different input types with number.
Numeric text fields
Pickers
A pickers refers to a fields which when selected opens up a panel offering the user a choice from a group of items. Two of the most prominent pickers which are ubiquitous on the web are the date and color pickers. HTML 5 has provided two input types which provide said functionality. These input types are not yet fully supported by all browsers. This demonstration will take place on Opera Mobile Browser.
HTML markup to create date and color pickers
Demonstrating date picker on Mini Opera Browser
Search Boxes
The new search boxes available in HTML5 works differently on different browsers. When I tried to view the input field in chrome the field displayed itself as a normal text field but when I tried the same page on the Opera Mobile browser a search icon showed up. There is still lack of support for this input type amongst browsers.
Using the input type search text field
Demonstrating input type search
Conclusion
Working with HTML5 has been an exhilarating experience. Having done a lot of work using HTML5 ‘s predecessors I know how difficult it is to maintain the integrity of a page between browsers especially when using Javascript. I believe that there is still a lot of work to be done with regards to standardization and support of emerging elements between browsers. Time will come when HTML 5 will replace most of the third party plugins and software that nowadays encumber the web.
No comments:
Post a Comment